Unable to Login to Convex
Search Index by Two or More Fields
Trying to generate a OpenAPI C client - repeatedly fails to generate "any_type.h"
any_type.h ...Understanding usePaginatedQuery
the usePaginatedQuery seems to be more like a lazy scroll type of thing. Maybe I'm missing something?...
I'm having this issue building with vercel on @xixixao+uploadstuff, can someone help me?
Is convex.dev suitable for a Web3(crypto) project?
running AI Chat with vector search sample
getting random "n" entries from a table with db query
Best practice to store "callbacks" in database?
Error: {"code":"IdTokenExpired","message":"Expired: ID token expired at 2024-09-27 18:40:05 UTC
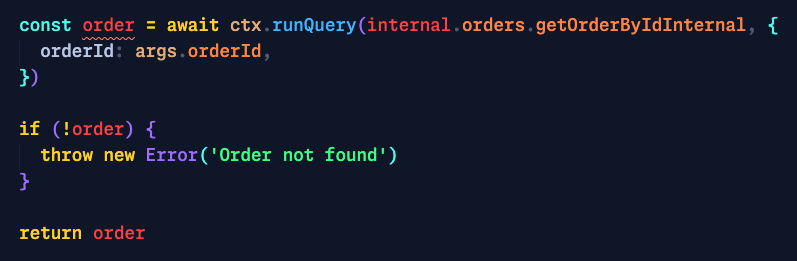
struggling with mutation
src/convex/addCompleteProperty.ts|7 col 23-62 error| Type 'TableDefinition<VObject<{ district?: string | undefined; city?: string | undefined; area?: string | undefined; postal_code?: string | undefined; nearest_landmark?: string | undefined; latitude?: number | undefined; longitude?: number | undefined; country: string; province: string; address: string; }, { ...; }, "requ...' does not satisfy the constraint 'Validator<any, OptionalProperty, any>'.```ts import { mutation } from './_generated/server';...
How do I enable console.log?
npx convex dev --tail-logs, am I missing something 🙂 ?dashboard
sveltekit auth guides?
Type error: implicitly has type 'any' because it does not have a type annotation

How do I authenticate a query?
Is there a way to get list of connected devices to the convex app?
Preview deployment fails with: '✖ Please set CONVEX_DEPLOY_KEY to a new key which you can [...]'
Ran "npm run build" with environment variable "NEXT_PUBLIC_CONVEX_URL" set.
However after logging ✔ Deployed Convex functions to https:[...].convex.cloud it errors with the following error message:
✖ Please set CONVEX_DEPLOY_KEY to a new key which you can find on your Convex dashboard....Delta updates on query? - understanding bandwidth

Chat app, only one messages table?