How do I check a role in a server component?”
Implementing distributed tracing with Sentry
trace_id and initializing a new transaction with that ID. Since the Convex ↔ Sentry integration doesn’t expose the Sentry SDK, I’m not sure how to proceed.
I’d love to learn if this is feasible and how we could implement it..../api/action returning 404
Local development with none-localhost domain without HTTPS as "CONVEX_SITE_ORIGIN"?
http://site.convex.local instead of http://127.0.0.1:3211 for CONVEX_SITE_ORIGIN during development.
Unfortunately, I get this error with npx convex dev:
```sh...NODE_ENV always production
Postgresql + Convex Docker Compose File
Paginated query type error
Docker + Turbo + PNPM + Convex
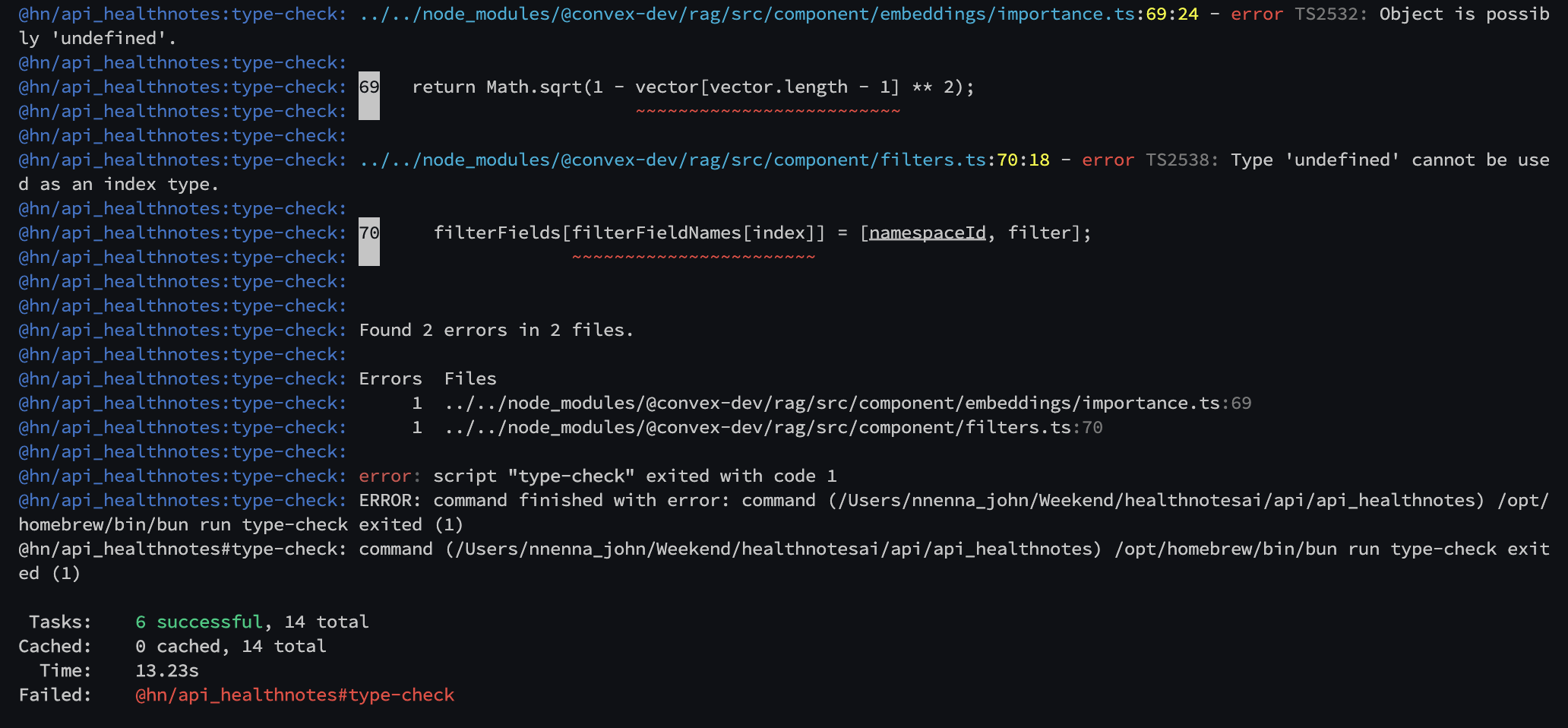
Can the convex components switch to better lint tools like biome, that would catch errors better.

No loader is configured for ".node" files
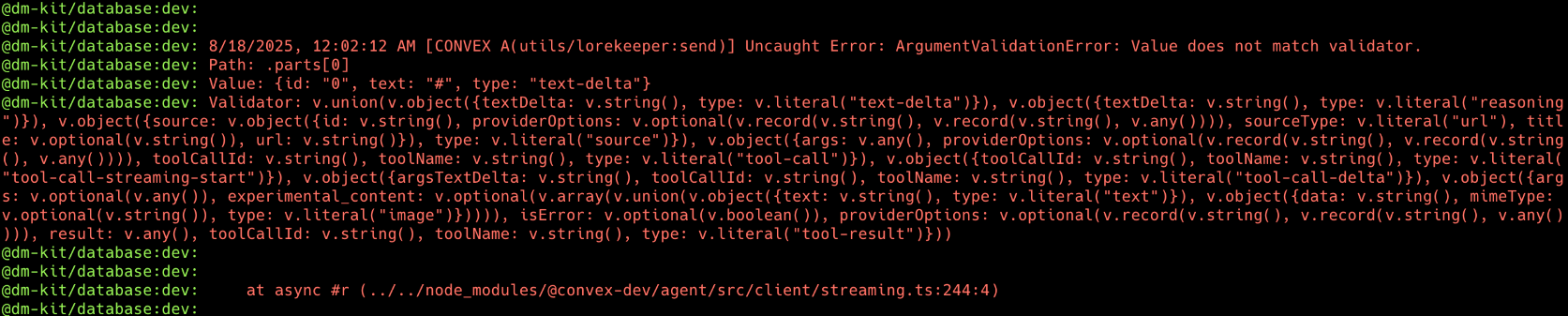
thread.`generateText/streamText` returns a validator error

Cannot use httpAction to send langgraph streaming events
httpAction to build an api for streaming events that produced by langgraph.js, below is what I do and errors I had encountered:
1. First, I made a very simple demo, only produce stream events by using langchain's openai model provider, is works fine
2. Next, I wrote a relative complex langgraph agent (I'm sure it works), this time convex throw an error to inform using "use node"
3. Since httpAction does not allow "use node", I extract all agent codes into a internal action...transfer problem
Recommended way to handle mutation responses
BetterAuth User Type Safety
Convex Component for each app?
This allows us to keep each feature in its own separate area with custom tables. My question is do we need to create mutations and query’s? Or can we just use Convex components to generate custom Convex Components as a way of organizing the DB and schema?...
Lint return validators
I wanted to use the mjml package to convert mjml to html inside an action (use node)
Batch operations and cache invalidation
Storing entity settings in Convex