djbalin
CCConvex Community
•Created by djbalin on 4/1/2025 in #support-community
Granular RLS (e.g. oldDoc/newDoc)
Using
rowLevelSecurity from convex-helpers, is it possible to set up granular permissions based on e.g. the kind of modification being made? Similarly to how triggers have change.oldDoc and change.newDoc
For example, if you have role = "user" | "admin" on the users schema and write an RLS rule such that a user can only modify their own document - wouldn't a user be able to change their own role to admin? What's the best approach to granular RLS?11 replies
CCConvex Community
•Created by djbalin on 3/27/2025 in #support-community
[Compound indexes]: Query first field, then sort by _creationTime
How can I prune redundant indexes as per the Convex best practices but still leverage that
_creationTime is automatically added as the final index field to all indexes ?
Wouldn't it be possible to implement something like a q.all that just aggregates/ignores a particular index field? For example:
Maybe this would be less efficient since we would need to re-sort all documents after aggregating over one of the further nested index fields?3 replies
CCConvex Community
•Created by djbalin on 3/27/2025 in #support-community
[convex-helpers]: useQueryWithStatus error: "could not find Convex client"
Calling
useQueryWithStatus from my frontend causes this error for some reason:
Could not find Convex client! useQuery must be used in the React component tree under ConvexProvider. Did you forget it? See https://docs.convex.dev/quick-start#set-up-convex-in-your-react-app
I tried defining useQueryWithStatus in a few different locations in my convex folder, all with the same result. Updated to latest convex-helpers version.
4 replies
CCConvex Community
•Created by djbalin on 3/13/2025 in #support-community
How to print tablename from generic type?

4 replies
CCConvex Community
•Created by djbalin on 3/9/2025 in #support-community
`.unique()`: Better error logging
Could the Convex error log
Uncaught Error: unique() query returned more than one result indicate the id of a document found not to be unique? Would help us in easily identifying and correcting erroneous data! 🙂4 replies
CCConvex Community
•Created by djbalin on 2/26/2025 in #support-community
[Backup]: Stuck on "Backing up config in 'pushNotifications'"
Our manually-initiated backup of production has been stuck on that point overnight (14 hours). We tried cancelling and reinitiating, but same result.
This has not happened with our previous automatic backups - but we should be able to manually initiate a backup as well.
6 replies
CCConvex Community
•Created by djbalin on 2/18/2025 in #support-community
Different functions and root folders?
Is it possible to specify a root folder (e.g. where
schema.ts and convex.config.ts are) as well as a different functions folder (i.e. where functions on the api object will be found).
Am basically looking to achieve this folder structure:
but I want to specify functions: convex/functions such that our api object stays like api.video.fn. As far as I can tell from the docs you can only specify functions in convex.json3 replies
CCConvex Community
•Created by djbalin on 1/30/2025 in #support-community
Circular dependencies in validators

21 replies
CCConvex Community
•Created by djbalin on 1/28/2025 in #support-community
When to throw an error?
Hi, we're thinking about how to handle errors in our app in a streamlined way. By "errors" I mean not only errors/exceptions that Convex throws but also unexpected occurrences business-logic wise.
For example, we
enrich a lot of our data by fetching related or referenced documents. Each ctx.db.get can return null, but this would indicate a business-logic error: a video should not have a channelId which points to a null document. In such a case, we would probably want to entirely dismiss the request and not serve partial data (we keep track of error logs etc. using Axiom).
The most straightforward approach in the backend is to throw new Error in all such cases, but that burdens the client with handling all error cases
What's an idiomatic or useful approach? We are a startup building a React Native app and are not sure where to place the balance of handling errors. Do we burden the front-end completely with this and keep the backend ncie and deterministic (in terms of return types), or should we couple the backend more closely with error handling?13 replies
CCConvex Community
•Created by djbalin on 1/9/2025 in #support-community
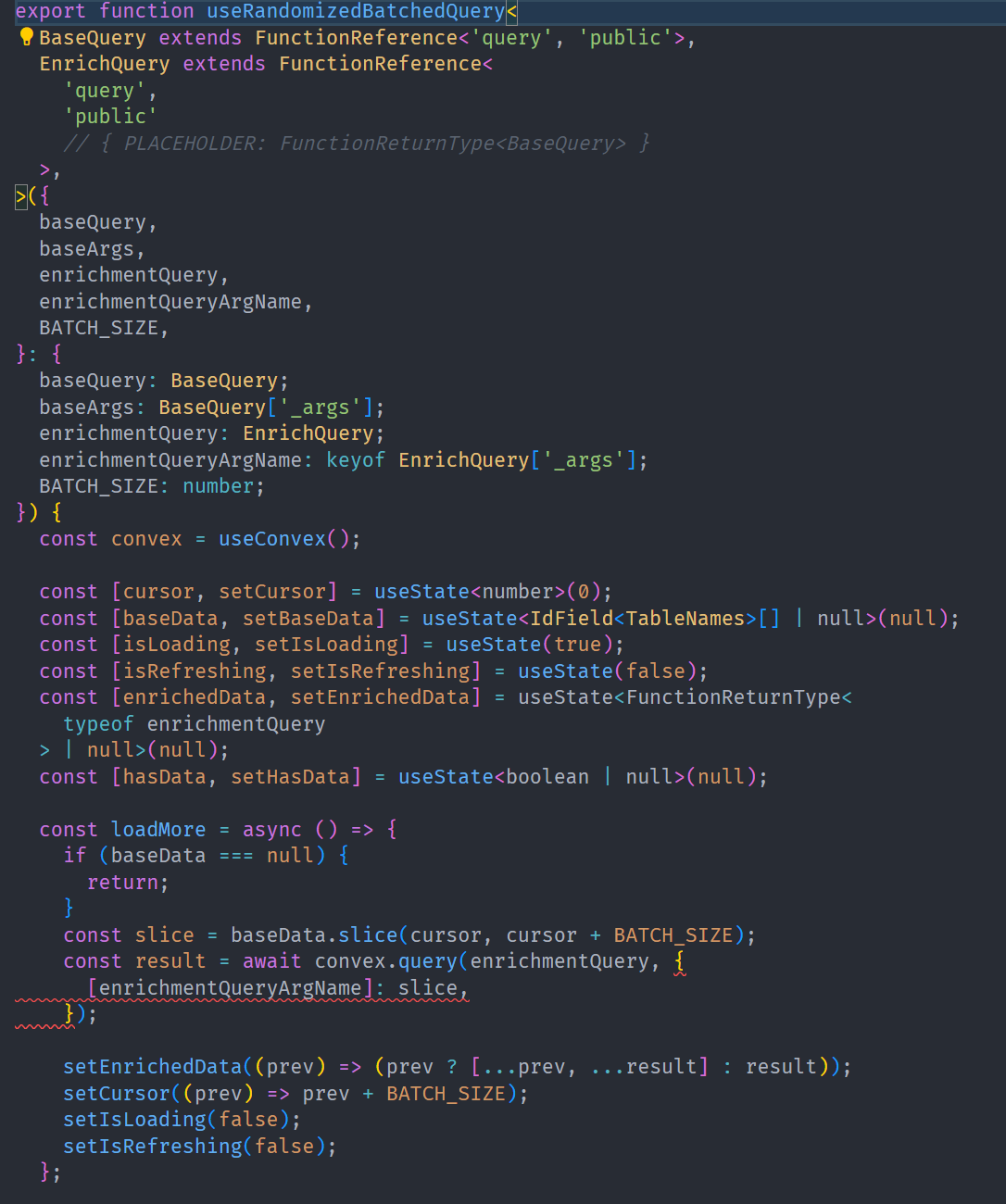
Narrowing function return type
Hi, consider the toy example below: passing
true as an argument causes the function to return a number while passing false causes it to return a boolean. The inferred return type is however always number | boolean regardless of what argument is passed.
I guess this is just a quirk with TS not narrowing function signature based on arguments passed. Is it possible to achieve this however in an elegant way? 🙂
10 replies
CCConvex Community
•Created by djbalin on 12/19/2024 in #support-community
[Backup & restore]: Force overwrite
Would it be possible to add this to the web interface restore? Maybe this could be made an option only for dev environments to avoid doing something nasty.
We back up our prod deployment, and sometimes I would like to overwrite my dev deployment with such a backup, but must manually clear all tables first to avoid this error:
4 replies
CCConvex Community
•Created by djbalin on 12/18/2024 in #support-community
Calling `ctx.runQuery` from `query`
I seem to have my world shaken by Convex almost every day (in a good way)! I always thought
ctx.runQuery/runMutation was only possible from actions, and that calling a query from within a query was not possible, but that regular TS helper functions should be employed (e.g. as @erquhart mentions here https://discord.com/channels/1019350475847499849/1216003221445939330/1216033039247867984).
I just found out that it is indeed possible by just using ctx.runQuery. That comes with this warning/info: often you can call the query's function directly? Is this what you mean/propose?:
4 replies
CCConvex Community
•Created by djbalin on 12/5/2024 in #support-community
Union schema: no type inference?

3 replies
CCConvex Community
•Created by djbalin on 12/4/2024 in #support-community
Ignoring _generated in pull requests/git diff
Hey, does anybody know how to do this? It's suggested to not gitignore the
_generated files for CI/CD reasons (and we concur with this), but we would still like to not have the files show up in our diffs for pull requests.
We tried putting the belowin a .gitattributes file, but seems like that doesnt apply to github pull requests.
Anybody have some advice for this? Thanks! 🇩🇰
7 replies
CCConvex Community
•Created by djbalin on 11/29/2024 in #support-community
Bandwidth usage multiplied by piping arguments?
Hellooo!
I noticed that one of my daily cron jobs is incurring rater high bandwidth usage. We have a video streaming app, and this cron job collects all watch events within the past 24 hours (using the _creationTime index) and populates three aggregates with these documents.
My specific question is this: Let's say I query 1 MB worth of data and call four functions with this as an argument:
Would this already incur +4 MB of bandwidth usage? As far as I can tell, objects are passed by reference as arguments to functions in JS, so I suppose not? What if instead of regular JS functions, I schedule/run four Convex functions:
5 replies
CCConvex Community
•Created by djbalin on 9/23/2024 in #support-community
Control Convex env variables output location

4 replies
CCConvex Community
•Created by djbalin on 9/9/2024 in #support-community
[Convex Auth]: convexAuth() causes "Type instantiation is excessively deep and possibly infinite."
We get the
Type instantiation is excessively deep and possibly infinite. error on our api object whenever we export our Convex auth stuff from auth.ts, e.g. with this simple example:
If we remove export from the above (such that it does not occur in our Convex generated files), our api type instantiation is not excessively deep.3 replies
CCConvex Community
•Created by djbalin on 8/27/2024 in #support-community
[Convex Auth]: signIn doesn't set isAuthenticated to true immediately
Hi, as the title suggests,
signIn doesn't seem to set isAuthenticated immediately after the resolution of its promise.
For example, this snippet of our AuthProvider:
We have isAuthenticated as false even after awaiting the successful signIn. This causes our redirection to mess up, since when isLoading resolves to false, isAuthenticated is also still false despite the user having just logged in.
This doesn't seem intentional - after successful signIn, the next {isLoading, isAuthenticated} pair should resolve to a truthy authentication status, no?
Thank you 🙂6 replies
CCConvex Community
•Created by djbalin on 8/9/2024 in #support-community
[Convex Auth]: automatic clean-up when deleting user/authAccount?
Hi, does Convex Auth ship with a deleteUser/deleteAuthAccount functionality that automatically cleans up related documents in all the automatically generated tables such as
authSessions, authVerificationCodes, authRefreshTokens etc? 🙂
I couldn't find find it in the implementation, and I suppose you leave this functionality out to allow us full control over it, but maybe a "starter" would be nice that cleans up orphaned documents in the automatically created tables 🙂2 replies
CCConvex Community
•Created by djbalin on 8/3/2024 in #support-community
[Module: server/TS]: Generic query pipelining

5 replies