STUCK ON ⠼ Finding component definitions...
npx convex disable-local-deployments
✔ Started running a deployment locally at http://127.0.0.1:3210 and saved its:
name as CONVEX_DEPLOYMENT to .env.local...Convex region question
Could not resolve "crypto" (or "node:crypto")?
Random 400 errors errors with convex better auth
/api/auth/sign-in/social route with the error: {"code":"VALIDATION_ERROR","message":"Invalid body parameters"}
{"code":"VALIDATION_ERROR","message":"Invalid body parameters"}
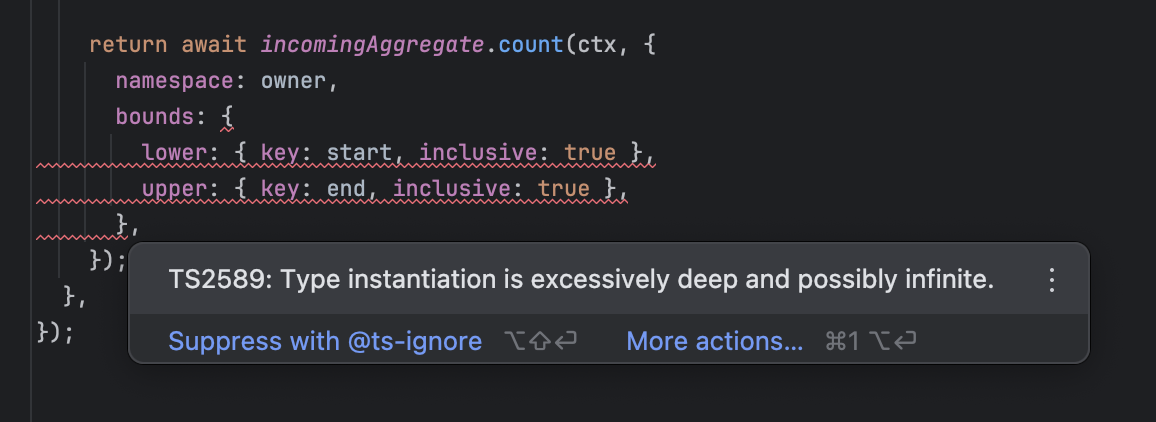
await authClient.signIn.social({ provider: "discord" });...Aggregates - TS2589: Type instantiation is excessively deep and possibly infinite.

Best way to connect different projects?
vector is so slow.
Types not generating
Local backend did not start on port 3210 within 10 seconds
Infinite loop trying to use preloadQuery and usePreloadedQuery
Workflow vs Workpool Use Case
create convex app should include stack-auth as template
Monorepo setup/management via Convex CLI
Index must be duplicated to handle search index empty query
let someSearchField === ""). This is problematic because we now need to create an entirely separate index to return all records instead of handling that by default when no filtering criteria is provided. This also would align with other search engines like elastic.
Schema:
foo: defineTable({ name: v.string() }).searchIndex("name", { searchField: "name" })
...When running locally, anonymous the auth.config.ts is ignored by Convex?
convex/auth.config.ts is not provisioned. This works fine when running on local or cloud versions. The message I get on the console is:
*Failed to authenticate: "No auth provider found matching the given token (no providers configured). Check convex/auth.config.ts.", check your server auth config
*
...bandwith usage trespassed heavily
Activation DeniedWe are not able to activate your device.
Unexpected query invalidation behavior — mutation waits for refetches across unrelated queries

How do I check a role in a server component?”
Implementing distributed tracing with Sentry
trace_id and initializing a new transaction with that ID. Since the Convex ↔ Sentry integration doesn’t expose the Sentry SDK, I’m not sure how to proceed.
I’d love to learn if this is feasible and how we could implement it....