Can you pass Convex Auth info through react-native-webview?
Get Data without loading
Has anyone successfully gotten Convex Auth (resend otp) to work with Tanstack Router?
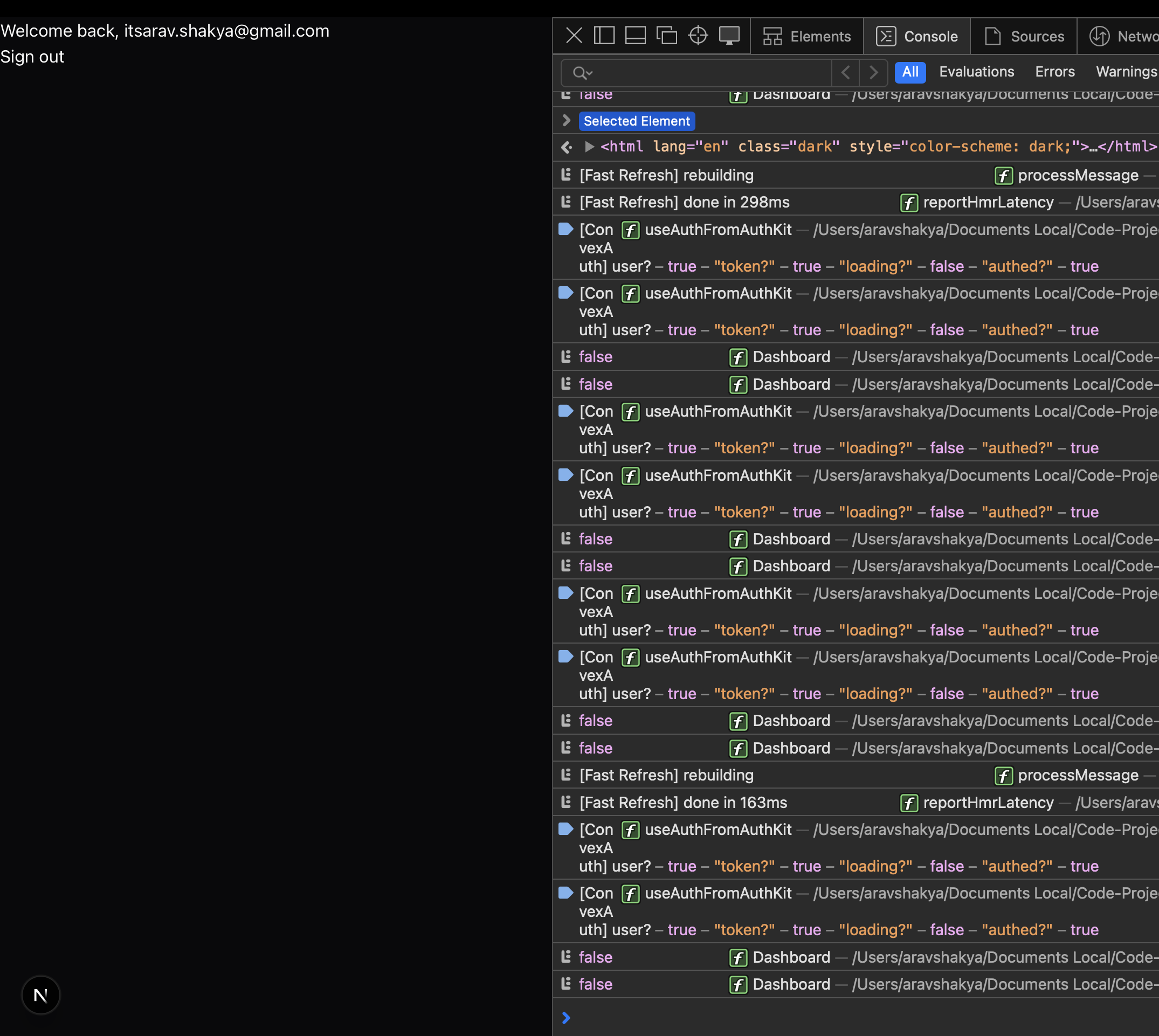
<Authenticated> and useConvexAuth() not showing content even after successful login

How can I index/filter my database for tags (array of strings)
http endpoints, have to define twice to handle OPTIONS / preflight requests?
POST endpoint do I have to define the same endpoint also with method OPTIONS to handle preflight requests?
Otherwise I get a 404 options even thought I'm setting method: "POST" in my fetch request.
ended up with something like this...How to remove the desync between the convex backend and frontend
Convex Database for Lovable App
1. I already have a complete frontend for the CRM built out in Lovable 2. I'm now thinking of using Chef to build required tables in Convex 3. I will then connect Convext project to Lovable project in Github ...
ConvexAuthNextjsServerProvider questions
ConvexAuthNextjsServerProvider component mentioned here:
https://labs.convex.dev/auth/setup#set-up-the-react-provider (press the Nextjs dropdown)
...70gb+ over on file bandwidth
Hi
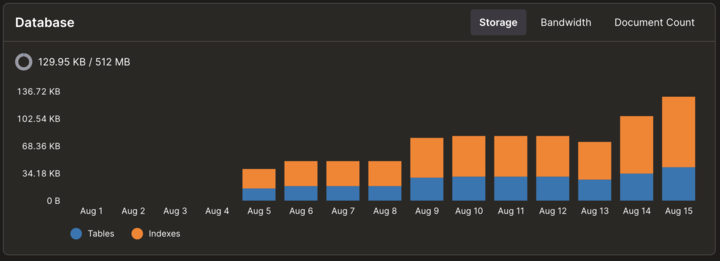
Unexpectedly large number of indexes?

Connecting Convex with Nx monorepo
Does an active socket connection on a query use up query concurrency?
Convex auth Nextjs Middleware not redirecting
Convex R2 component for authenticated access to specific assets
Convex auth setting user password.
Password().crypto?.hashSecret() from
"@convex-dev/auth/providers/Password";...