hey champs, I configured my app with
hey champs, I configured my app with convex auth and integrated it with the auth docs (added github model), but when I use the github sign in button it throws 404 /api/auth POST
any clue why?...
Doppler integration investigation
That was what brought me here, actually! We had a customer that suggested reaching out, as any sync we do would require some documented API to work with from our side. I was just doing a bit of initial research on our end.
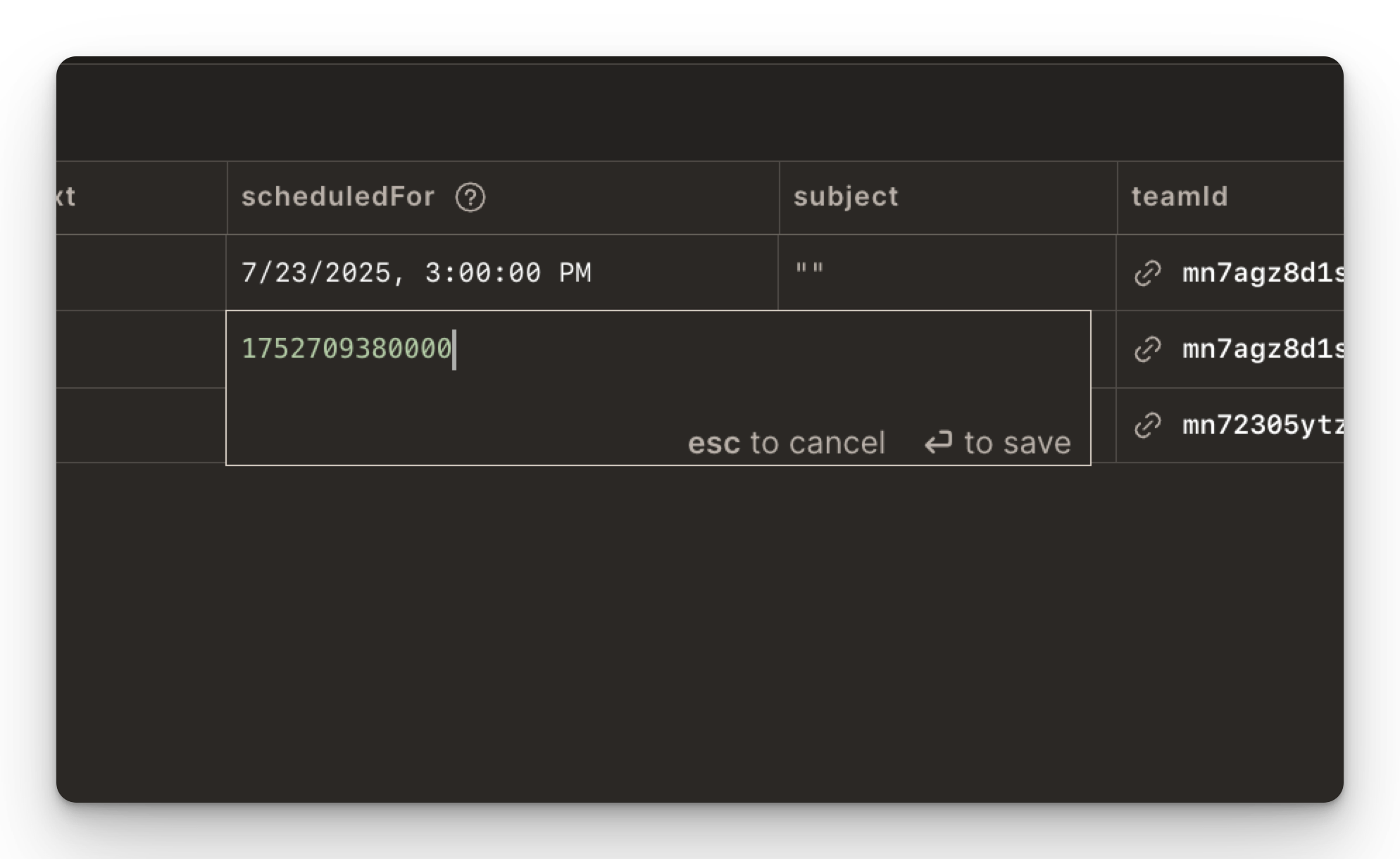
My kingdom for a date picker here 🙂 I'
My kingdom for a date picker here 🙂 I've got epochconverter.com as a pinned tab in the meantime 😄

Auth for internal functions
When using the ConvexHttpClient in a node.js environment, if I need to use queries and mutations on behalf of users (given specific document IDs or query params) where I don't have access to auth tokens - as this is performed as part of background async jobs. What's the recommended pattern for performing those queries and mutations?
Here's two patterns:
1) Public queries and mutations, but instead of using ctx.auth.getUserIdentity() to validate users, it instead validates a shared environment variable. As recommended here: https://docs.convex.dev/auth....
With nextJS is it a good/bad idea to
With nextJS is it a good/bad idea to move all of my api queries to convex actions?
Im trying to get workos auth to work,
Im trying to get workos auth to work, switched my auth.config.ts to customJwt and i cant get the dashboard to switch from OIDC
llms.txt
hey @Tom I notice some sentences in /llms.txt are truncated.
examples :
- [Convex JavaScript Clients](/client/javascript.md): Convex applications can be accessed from Node.js or any JavaScript runtime that
- [Node.js](/client/javascript/node.md): Convex supports point-in-time queries (see...Convex TanStack Query Integration
That looks reasonable! Check out the one we wrote a while ago: https://docs.convex.dev/client/tanstack-query https://github.com/get-convex/convex-react-query
Hello everyone, I have a weird issue
Hello everyone, I have a weird issue with convex auth and tanstack start, basically I have a function which should return some data based on userId, e.g.
const userId = await getAuthUserId(ctx)
if (!userId) throw new Error('Not signed in')
...
currently i use lambda + supabase, and
currently i use lambda + supabase, and was looking for options to replace supabase
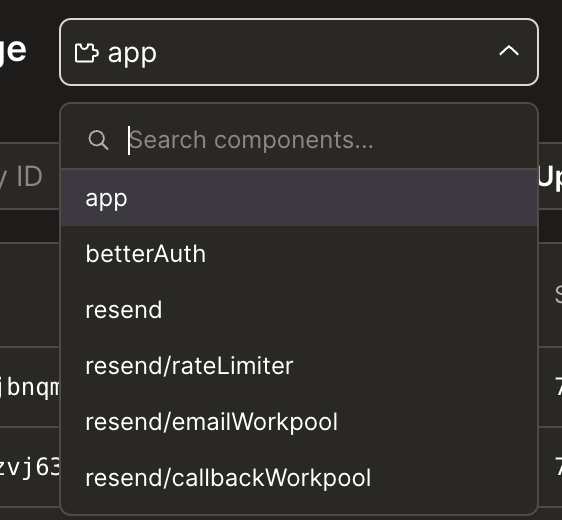
For example, it's already possible to
For example, it's already possible to select components here, but I'm not sure if Cloudflare R2 would be displayed here aswell

is convex this bad or is it skill issue
is convex this bad or is it skill issue, why cant i stack indexes to filter rows down
i want the first data from server and
i want the first data from server and after that i want client to take over any idea how?
Hello, is it possible to see, what data
Hello, is it possible to see, what data exactly added/updated in my useQuery?
Actions directly from client an antipattern
Curious as to why it's considered an anti-pattern to call actions directly from a client. We have a separate legacy service that owns a (relatively static) chunk of our users' data so many of our reads are functionally redirects to this separate service. We do not want our convex DB to own a copy of this data as well to avoid issues trying to keep them in sync so I don't really want to put the res results into our convex DB. Is there something I'm missing that would let us handle this case with...