Claude code tips
oh i dident know that. im trying to scaffold some convex code since claude code is not really good at it.
In auth.config.ts I provided (local for
In auth.config.ts I provided (local for now)
export default {
providers: [
{...
Trigger on convex storage
Why not? i need to validate the file the user uploaded isnt some du-du and doing that after uploading to the presigned-url would be risky since the client could just deny the "check file validity" action, the other solution would be uploading from an http action but they are also limited to 20MB sooo idk
In firebase i would make a trigger on upload, check the file contents, put them through ffmpeg/ffprobe and if invalid delete again, i don't really see how to do it in convex...
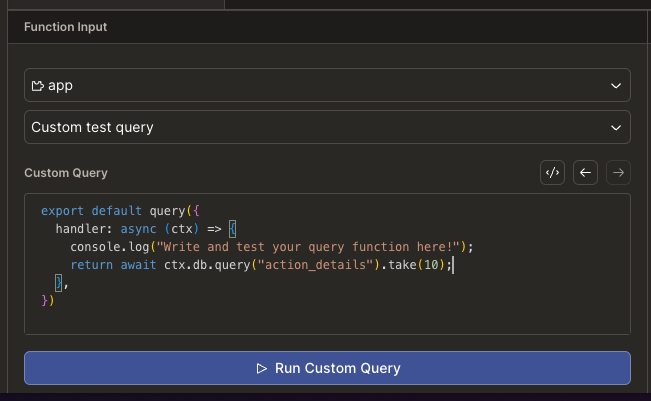
feature request: please add an LLM box
feature request: please add an LLM box on the custom query writter 🙏

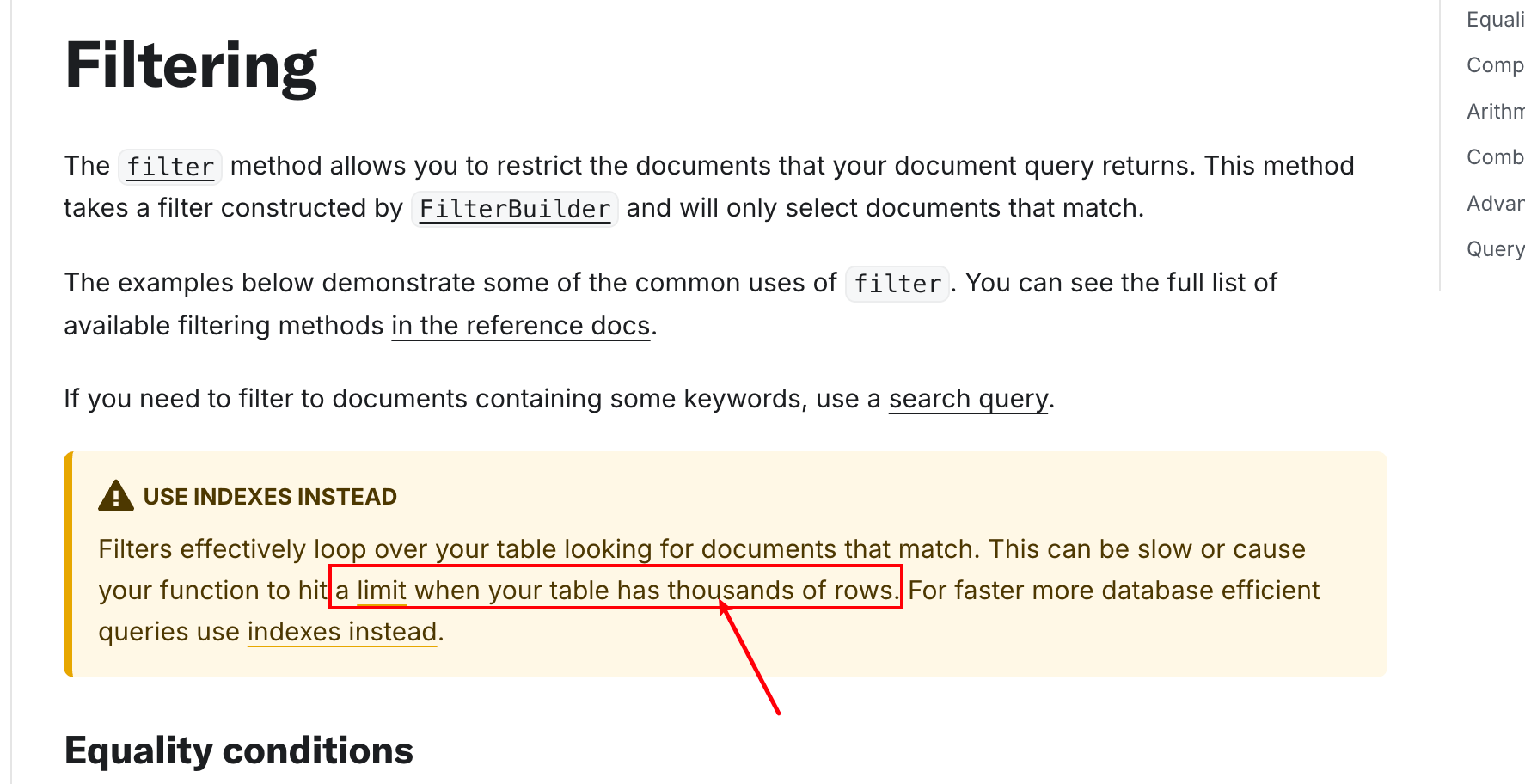
You'd use an index and pagination to
You'd use an index and pagination to avoid that. I can't really think of a use case outside of maybe bulk exports where you'd need 32000+ documents in one query.
Anyone has had issues with search
Anyone has had issues with search indexes filtering on 2 fields ?
```js
.withSearchIndex('by_searchAmount', (q) =>
q
.search('search', args.search)...
Looks similar to Sara's solution, but a
Looks similar to Sara's solution, but a bit different:
```
├── convex/
│ ├── db # No endpoints (Convex functions) in this directory, "helpers" only
│ │ ├── index.ts # Barrel export, so the db object can be used across endpoints...
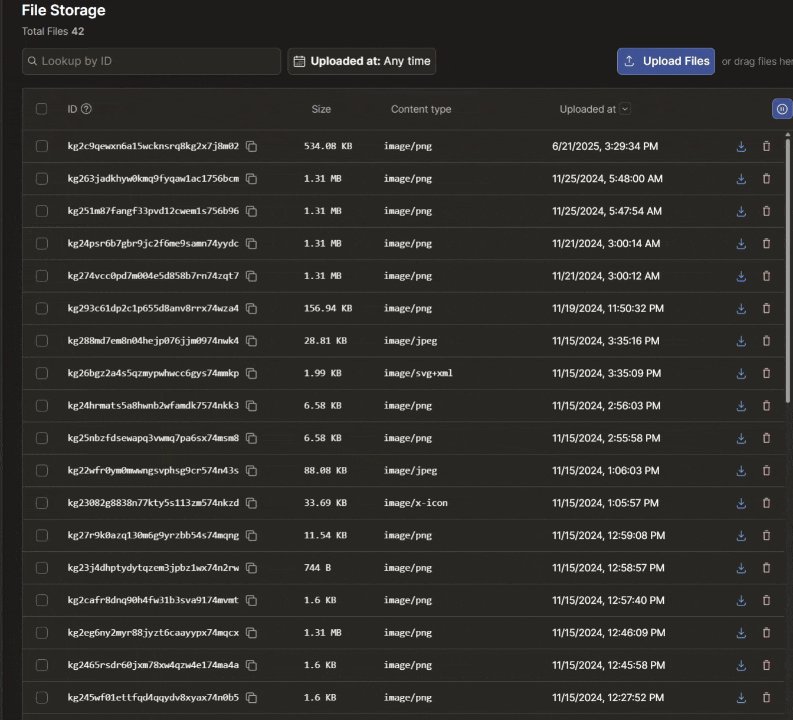
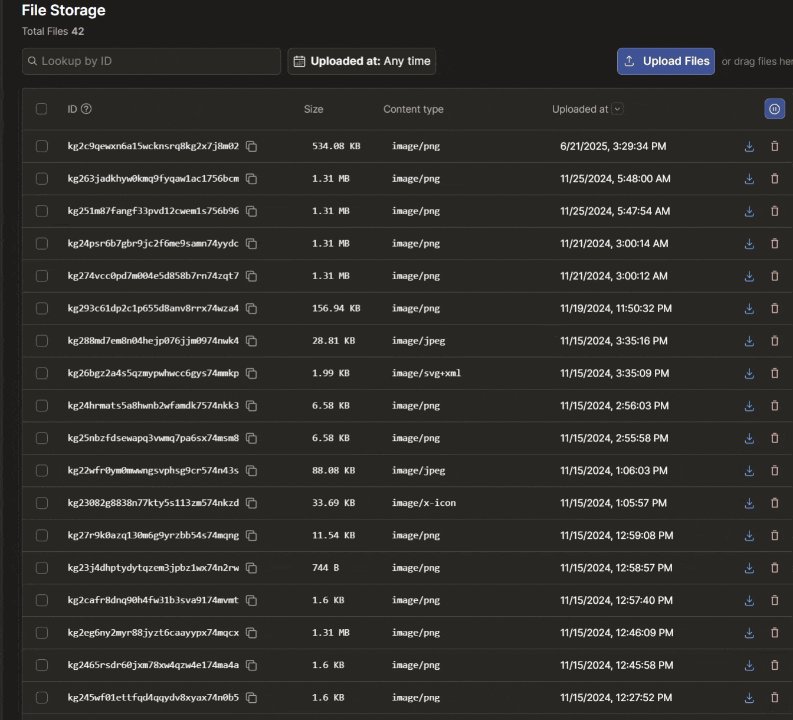
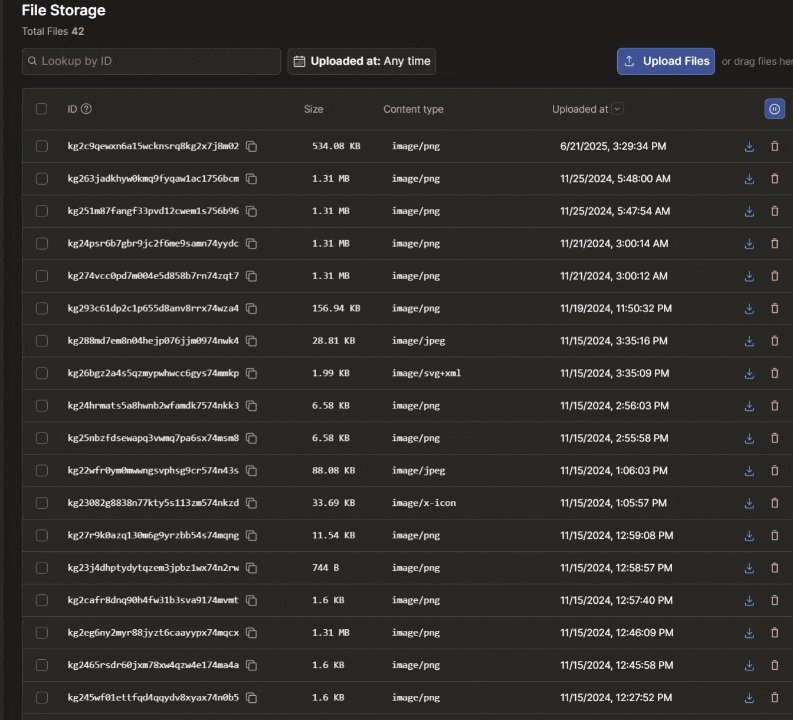
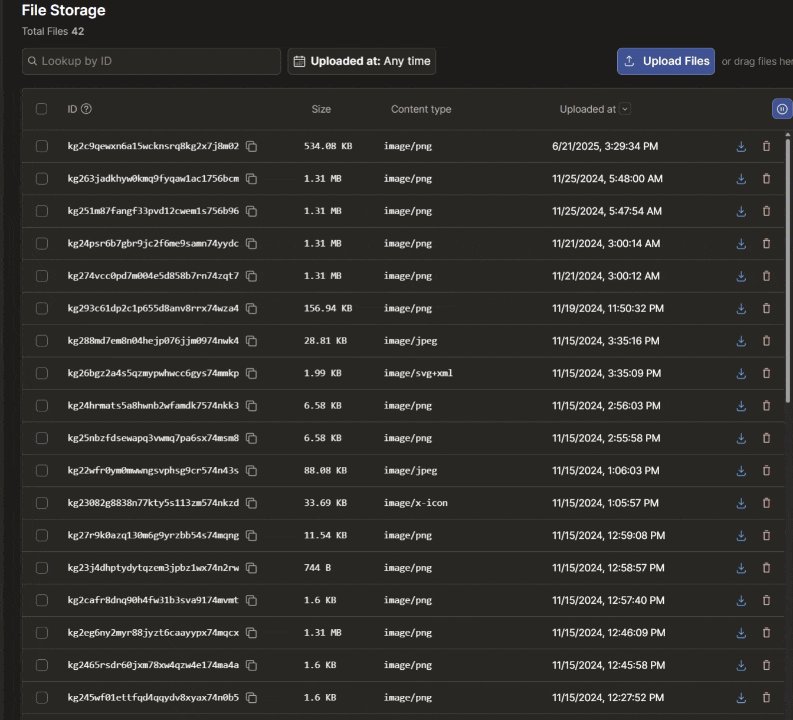
the file browser in the dashboard seems
the file browser in the dashboard seems to be having a bad day. Chrome 138.0.7204.101

q.contains & Array Indexing Type Error (
q.contains & Array Indexing Type Error (Convex 1.25.2) Hello Convex Team,
I'm facing a persistent TypeScript type error with q.contains and array indexing (readBy._value) that's preventing deployment.
Errors:...
Chef adding to existing projects
Is there the opportunity in the future that Chef would be able to look at existing convex projects and add updates to them? I know cursor/claude can rip as well but figured it would be nice to be able to open chef, ask for alterations, maybe even test them, then run convex dev, it would pick up changes and update my existing convex project in my local setup
does covnex-test not enforce schemas? (i
does covnex-test not enforce schemas? (i have passed the schema to the test instance parameter)
I am able to push garbage data to the db during testing...
Show full output of t3env
This might be hard to improve, but if the
convex dev command were able to show the rest of T3 env's output, it'd make troubleshooting missing env vars easier, b/c the terminal only gives this level of detail (whereas T3's log output includes the names of the missing env variables):
```
✖ Error fetching POST https://foo-bar-123.convex.cloud/api/deploy2/start_push 400 Bad Request: InvalidModules: Hit an error while pushing:
Loading the pushed modules encountered the following...Convex + Effect
I see you're also using Effect! Would be super interested to know how it fits in your stack with Convex in particular
Founding Product Engineer @ GlobeCommerce
Hey all! My company, GlobeCommerce, is hiring our second software engineer (after me!). If you’re interested, check out the job listing on LinkedIn and feel free to reach out to me if you have any questions. Thanks! :convex: ❤️
It seemed that there are no docs
It seemed that there are no docs specifying how to use gemini in the AI agent component. So, I tried to integrate it using an action, but always there is the model overloaded 503 error from the gemini side.
any suggestions on what model to use?...
staging deployments
@here What the recommended stategy to handle staging and production environment? Do i need create 2 project? e.g
<project>-prod & <project>-staging or i create a single project and create a preview staging environment somehow?