lumenly.dev: Google Docs for Code, but Smarter
grabient.com
Build Virtual Humans with Brains easily with Athena IQ - Convex Chef

PromptKit - Prompt Enhancement. Export via Markdown, JSON, XML + Send to Chef for vibe coding.

clockout.gg -> Deep Focus multiplayer app cooked w/ Chef + Cursor
PathBound Built using Convex Chef

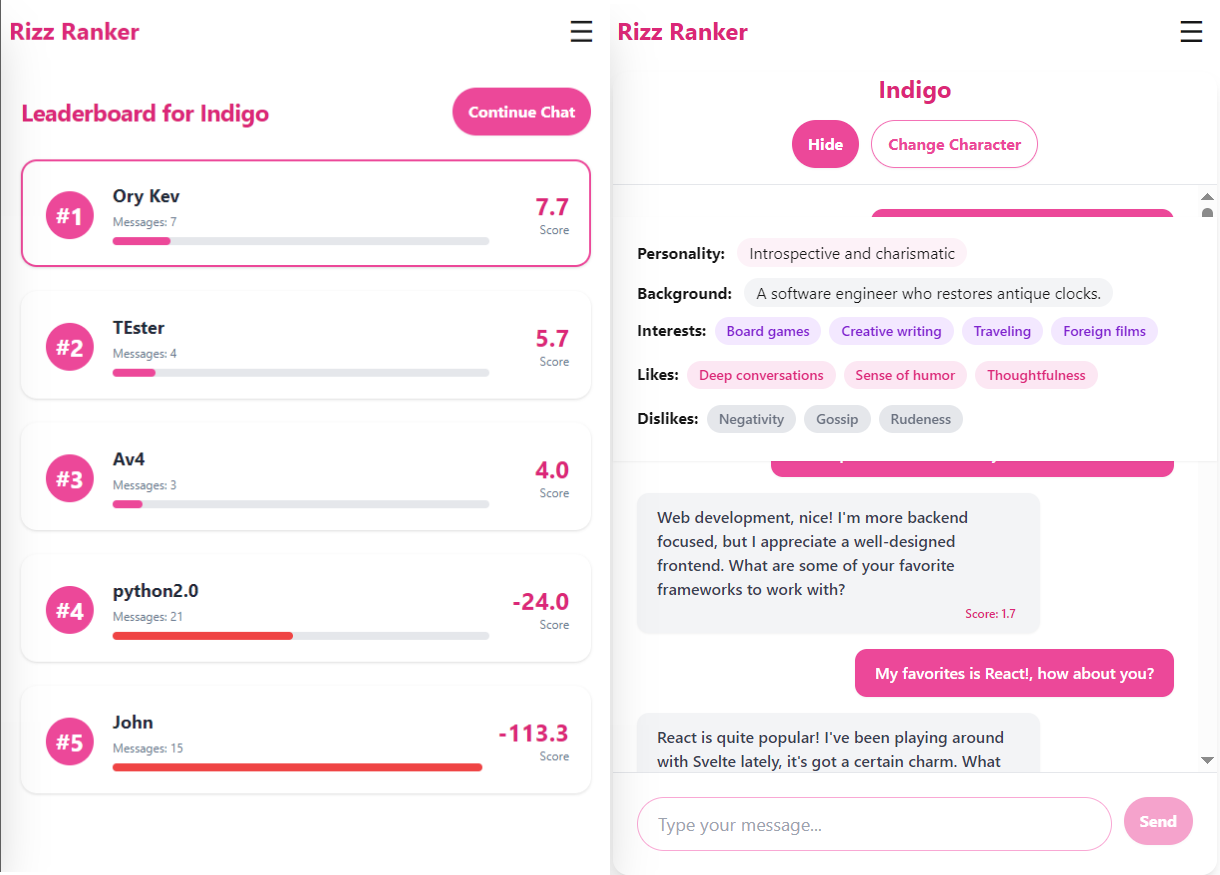
Rizz Rank is powered by Convex Chef

Meet HemoBot - Convex Chef

Convex Chef Show and Tell Example

Vedic Perspective

Build React Native Full Stack App using Expo, Convex | AI Diet Planner App | Full Course

React.tv Alpha

Build & Deploy Full stack in Minutes with Chef By Convex | Ultimate AI Tools

I tried a new AI that creates websites and apps from a single prompt 🤯! | Convex Chef

Convex Chef: AI Agent for Production Apps
LaunchForge - From Idea to Launch Platform
