Getting 1 item by _ID from the DB.
This code seems to work compile and not throw any errors.
```
import { v } from "convex/values";
import { query } from "./_generated/server";
...
Issue with Clerk Setup With Convex
I set up Clerk and Convex via the docs, but get this error in my dev console (it doesnt work in a production build either) Am I missing an environment variable or something? If I remove the ConvexClientProvider there is no issue. The Clerk Authentication works as intended...
How do you guys scaffold your Convex backend projects?
Hi I'm working on a new project using Convex and I'm struggling a little bit with code organization now that I'm having more and more things added, but there's still time to organize
I found myself with these 3 categories of things that are not great to have all on the same files:
- Internal helper functions that are snippets of queries or mutations, to be reused in queries, mutations, internal queries, internal mutations
- internal queries and internal mutations, in these I don't validate user role/credential anything, because I'm assuming the public action/mutation/query that is calling them already handled it
- queries, mutations and actions, in these I expect them to be correctly validated ...
Cache Issue
So I am building an application using convex and nextjs with clerk but the main issue is that my cache is all over the place and hiting max 100 percent, Any idea how cna I fox this, It's a on boarding application with amost 500 users and all they are live
so any idea how can I make the app more fast and not get crash....
Getting error Uncaught TypeError: Cannot read properties of undefined (reading 'typeName')
When i go to push code to convex I am getting these these errors
```bash
✖ Error: Unable to start push to https://brave-pheasant-119.convex.cloud
✖ Error fetching POST https://brave-pheasant-119.convex.cloud/api/deploy2/start_push 400 Bad Request: InvalidModules: Hit an error while pushing:
Loading the pushed modules encountered the following...
Question about how to structure queries
Hi - i was wondering what kind of optimizations you do on the backend (i.e., how dumb can i be?) Say i have 3 tables: posts, tags, and postTagAssociation. A post can have 1 to many tags associated to it. Say i want to display all posts along with their tags on the page. I know this is an extreme example - but could i do this? Will this be optimized on the backend?
```
export const get = query({
args: {},
handler: async (ctx) => {...
Overriding creationTime after migrating to Convex
Hi - I'm exploring migrating my project to convex from postgres, so far everything has been smooth but my existing tables currently have a createdAt field that I want to preserve in _creationTime. However, although the types on the patch function suggest that setting _creationTime would be allowed, performing a migration to set modify the time to my existing createdAt time fails.
There are times in my app where I sort over or display this time, so it is important to me that it is persisted, and it would be nice to not have to manually handle adding the time for future documents, since the feature already exists in the db.
Is there a way to set the _creationTime field for this case, or another suggested workaround?...
nextjs starter not updated
The next starter template https://www.convex.dev/templates/next-starter is not accurate to what is listed on the convex website. The repo and template it links to uses neon postgres and betterauth instead of the listed convex db + clerk. Is this the wrong link? Has it not been updated? I would like to use the '• Framework: Next.js
• UI: Tailwind CSS, ShadCN
• Backend & Database: Convex.dev
• Authentication: Clerk
• Payments: Polar.sh...
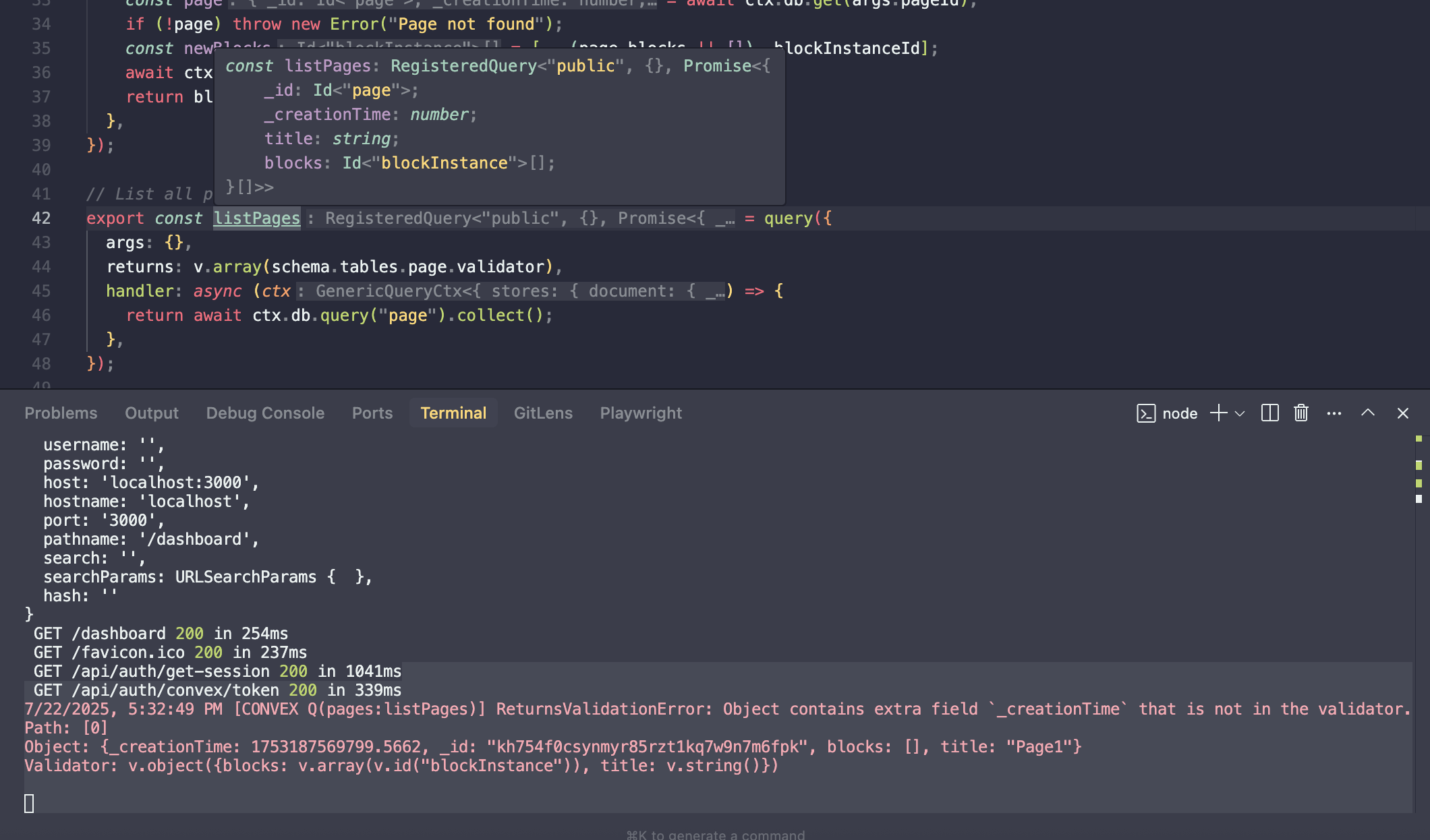
Validator confusion
Why is my intellisense showing me a different type, but then my function actually getting a different one?

Optimistic updates on mobile
What does the optimistic updates localStore use for storage on mobile? Is there a way to have it use my MMKV instance?
For reference, I was reading this article https://docs.convex.dev/client/react/optimistic-updates...
double dot breaks functions?
If I name my functions as an example article.Functions.ts it breaks, but if I call it articleFunctions.ts it works (dashboard does not show them)
Huge png image on landing page
Hey, the new landing page looks sick! Just a minor headsup: the
diagram-bg-wide.png image seems to be about 3.5 mbs, roughly the same size as the rest of the page combined. Might be worth optimizing it to improve load times.
convex runMutation continuously times out
Hello, I'm currently hitting a wall while trying out convex. I have to write quite a bit of data, about millions of tiny documents. I haven't been able to finish the download, but the size of the data looks like around writing a gb of data in minutes.
The initial runMutations run fine, but at some point of the download script just time out. At first, each runMutation was inserting 7000 documents. I did try to batch it to 500 docs, but I still run into timeout issues.
this happened with the free plan and with the paid plan, on both development and production environments....
Convex down right now?
I am unable to log into my app using convex auth and the convex dashboard is spinning it's wheels
convex client offline behavior?
I see a couple other posts about local first and offline stuff. And I see here that there is at least some form of retry logic when a convex client is offline and trying to make mutations: https://docs.convex.dev/client/react#retries
I specifically have a react native/expo app that will be offline for days at a time. I was hoping to not have to go full local-first architecture depending on the deeper logic and architecture of the convex client. Here are my questions?
- does the convex client keep the queue of mutations in memory (not local storage, or similar on react native)? ie. lost if the app is killed?...
"use node" on Windows causes an error
Hi! On Windows, when running I get this error
Test action:
```import { action } from "./_generated/server";...
bun x convex dev
bun x convex dev
Type instantiation is excessively deep and possibly infinite.
I feel like a complete noob - I’m sorry. I’m in a migration from supabase, which I used with zod, to convex. And I now often times run into this TS error. Which right now I don’t know to fix because I don’t understand what’s the actual problem. Claude is simply removing all types says it’s any and calls it a day which of cause is bad.
Also interesting sometimes the error is there but then disappears by itself. So can I fine tune my linting for this?...
Authenticated wrapper is laggy and breaks SSR
I'm using Convex with Clerk. The requirement to wrap all client code in the
Authenticated component completely breaks SSR, even though the user is already authenticated during the server rendering process.
Past that, it also adds a noticeable amount of lag (>100ms) to the page load.
Both of these compromises feels pretty unacceptable to me. Is there any way to work around this? I'm really loving convex and would hate to loose all the reactive db greatness on a technicality....