HIPPA and SOC-2 Sub License
I know Convex is HIPPA & SOC-2 compliant as mentioned by @Jamie
However, I'll like to know if you can provide sub-license to customers that use Convex. We have a client who needs to know we are compliant before they start using our product. Is it possible to get some kind of documentation / license document that mentions our company name as being compliant by virtue of using Convex?...
Adding Polar component breaks app
✖ Error: Unable to start push to https://<url>.convex.cloud
✖ Error fetching POST https:/<url>.convex.cloud/api/deploy2/start_push 400 Bad Request: InvalidModules: Hit an error while pushing:
Loading the pushed modules encountered the following
error:
JavaScript execution ran out of memory (maximum memory usage: 64 MB)
✖ Error: Unable to start push to https://<url>.convex.cloud
✖ Error fetching POST https:/<url>.convex.cloud/api/deploy2/start_push 400 Bad Request: InvalidModules: Hit an error while pushing:
Loading the pushed modules encountered the following
error:
JavaScript execution ran out of memory (maximum memory usage: 64 MB)
usePaginatedQuery with tanstack react query:
How can I use the Paginated query convex with tanstack react query, is possible?
Where to run npx convex dev
HI, my project is set up with a Python backend (for agents in Langchain) in the root directory, and then a subdirectory with the next.js frontend. Do i set up convex in both directories? one with python, one with npm? and run npx convex dev on both? i'm confused on how this would work.
Issue with Convex Connector for Airbyte
Airbyte is not sending the raw data, only top level data.
no clue, anyone had this
2025-07-24 22:19:38 destination INFO Malformed non-Airbyte record (connectionId = {}): {}
2025-07-24 22:19:38 destination INFO Malformed non-Airbyte record (connectionId = {}): {}...
Is it possible to use Convex inside an API route in Expo?
Is there a way to use Convex in an API route in an Expo app — like how we use fetchMutation, fetchQuery, or fetchAction in Next.js?
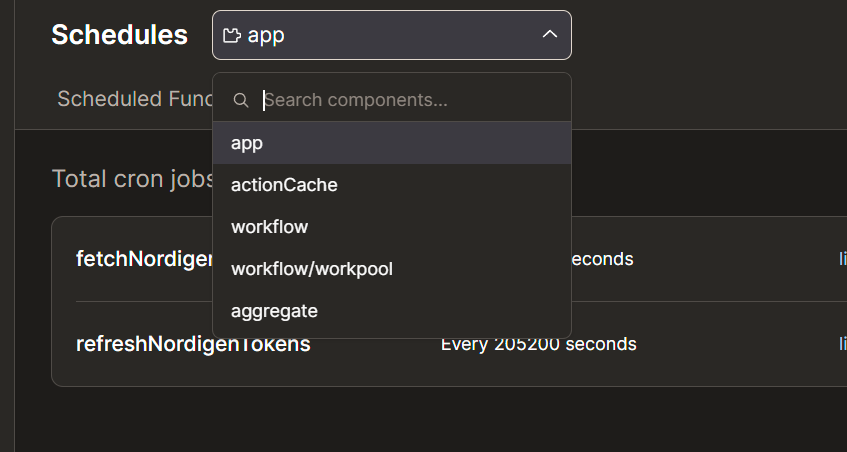
Group Crons or schedules into folders
Right now i see there is concept of component folders. are we able to create our own "folders" at for schedules and cron jobs?
im building a personal wealth tracker and would i like to create 1 cron per user specificlly for scheduling fetching across all their connected accounts.
but as userbase grows so does cron count 1:1. and it is going to be noise for other non user specific crons. It would be great to be able to move user crons to a user crons folder. so it doesnt obscure business related crons....

Obtaining stream failure from AI Agent
Hi all,
I'm building using the AI Agent Component and part of what I want to do is show the user the reason for a stream failure. I can see that when I go to the
agent component, there's a streamingMessages table that contains the state which (when aborted) contains an object like this:
```json
{
kind: "aborted",...Type Inference Issue with Custom Auth Wrappers
Hi! I'm having some issues with type inference with the custom wrappers. Don't know if its a project structure issue or a custom wrappers issue. When I use the convex r2 component I am getting full typesafety and autocomplete working in the frontend (nextjs) but when I write my own wrapped queries/mutations, I get back the function as
any. I'm using convex-helpers to create custom auth wrappers, but the types aren't being inferred correctly in my Next.js frontend.
Example Simple Custom Wrapper
// In convex/core/auth/index.ts...WAF/Protection for Convex endpoints
What's the best practices for defining a WAF or some sort of protection for Convex endpoints?
Storage ID authorization
If I get the storage ID only after the upload from the URL upload on the client.
and then the client side make request to store that storage ID,
It's not possible to validate that this storage ID is indeed belongs to that user....
Convex Auth via iframe and popup
Did anyone manage to find a solution how to do the Convex Auth if you're inside of an iframe and cannot move at all? I managed to launch a popup with github and sign in there but Convex auto redirects the main window. are there any guides on how to do it?
Self Hosted App with Convex on cloud
I have a web app that I self-host using docker and I am able to get things into the convex DB that is on the cloud but I was wondering if there was a better way that I should be doing it. This is my current workflow: code > github actions > deploy code to server > build Dockerfile with ...
docker compose build --build-arg CONVEX_DEPLOY_KEY=${{ secrets.CONVEX_DEPLOY_KEY }}. and the CONVEX_DEPLOY_KEY is in my Dockerfile like this:
ARG CONVEX_DEPLOY_KEY
ENV CONVEX_DEPLOY_KEY=${CONVEX_DEPLOY_KEY}
ARG CONVEX_DEPLOY_KEY
ENV CONVEX_DEPLOY_KEY=${CONVEX_DEPLOY_KEY}
ETA for array searches
When will convex have the feature that I can search in an array for specific values?
example:
articles: defineTable({
tags: v.array(v.id("tags")),
// other fields......
Convex cache not functional
I set up the cache by using convex-helpers/react/cache
main.tsx:
```tsx
import { StrictMode } from 'react'
import { createRoot } from 'react-dom/client'...

Is Convex Really a Database?
I keep hearing and reading that Convex is a Database. But I also heard that it uses Postgres or SQLite behind the scenes. The marketing is confusing and sells this like a Database, and so do the docs. But is it really a database or a database abstraction?
Getting 1 item by _ID from the DB.
This code seems to work compile and not throw any errors.
```
import { v } from "convex/values";
import { query } from "./_generated/server";
...
Issue with Clerk Setup With Convex
I set up Clerk and Convex via the docs, but get this error in my dev console (it doesnt work in a production build either) Am I missing an environment variable or something? If I remove the ConvexClientProvider there is no issue. The Clerk Authentication works as intended...
How do you guys scaffold your Convex backend projects?
Hi I'm working on a new project using Convex and I'm struggling a little bit with code organization now that I'm having more and more things added, but there's still time to organize
I found myself with these 3 categories of things that are not great to have all on the same files:
- Internal helper functions that are snippets of queries or mutations, to be reused in queries, mutations, internal queries, internal mutations
- internal queries and internal mutations, in these I don't validate user role/credential anything, because I'm assuming the public action/mutation/query that is calling them already handled it
- queries, mutations and actions, in these I expect them to be correctly validated ...