hello, I'm working on a generic util
hello, I'm working on a generic util that takes a query and deletes all documents
this is the general idea
```ts
export const deleteAllInQuery = async <T extends GenericTableInfo>(ctx: MutationCtx, q: OrderedQuery<T>, cursor: string | null) => {
do {...
Hey, I want to give convex a shot but I'
Hey, I want to give convex a shot but I'm worried about pricing, could someone give me a realistic example?
I need to know if I'm doing something
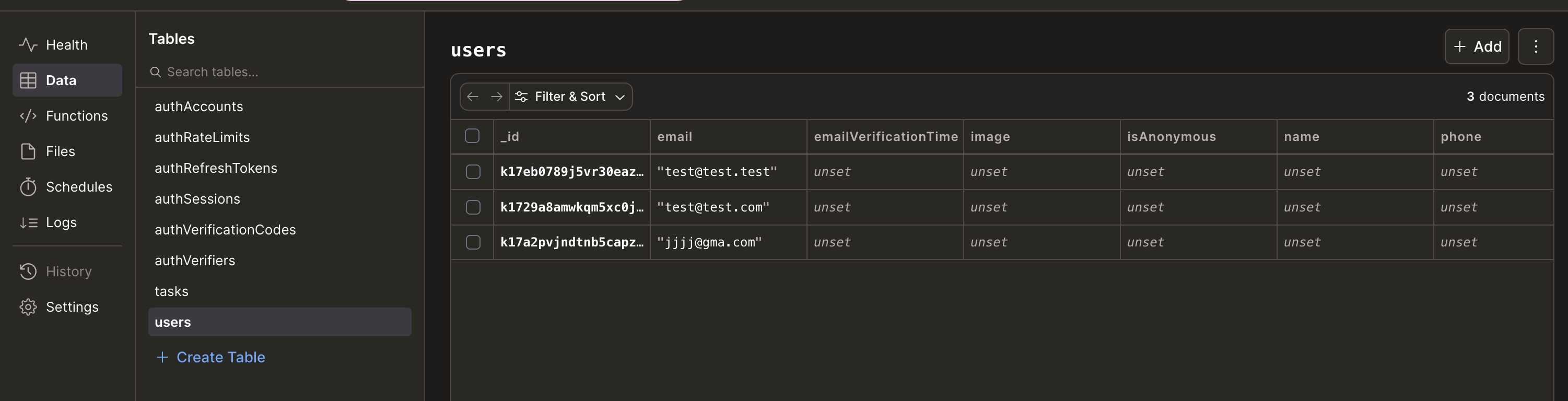
I need to know if I'm doing something wrong with convex auth. When I configure Resend for Magic Link, the client can enter an incorrect email address and it will still be added to the user table, which, in my opinion, should only contain users who have already clicked on the magic link at least once.
This way, a client can abuse this and overload my table with incorrect data....

Hi. I kinda have an urgent question. I
Hi. I kinda have an urgent question. I am following the https://labs.convex.dev/auth/config/otps ResendOTP example here. Is it possible to either generate a specific code for a specific email address or is it possible to just log a certain user in by passing the OTP step?
convex@1.26.0 is out! Briefly, it
convex@1.26.0 is out! Briefly, it includes staged indexes,
ConvexReactClient.prewarmQuery({query, args}), experimental expectAuth option for Convex clients, a change the default permissions for the local MCP server that access to production deployments is now disabled by default, and a new local MCP server tool "logs".hey guys, Im working on a project for a
hey guys, Im working on a project for a client that needs an option to upload hundreds of photos at a time, and was wondering if anyone had to tackle similar problem
React recommends using a framework
New video from Mike, Beginner’s QuickStart Guide to React & Convex
https://www.youtube.com/watch?v=4MgsvjMb59Q...
i want my convex backend to be able to
i want my convex backend to be able to access some services running on localhost ( on my machine )
whats the best way i can make this happen? self host?...
1. I want to response a readable stream
1. I want to response a readable stream through
httpAction
2. My code rely on node environment and httpAction don't allow "use node"
3. I extract the logic into a internalAction so "use node" is acceptable
4. However, invoking this internalAction throws an error says: "ReadabelStream" is not a supported Convex type
...Custom OIDC provider
i did but it doesnt say aything about the auth.ts file , i have a ticket open with more details
The "react better auth example" gives me
The "react better auth example" gives me after running dev command this error
``✖ Error fetching POST https://quick-spider-104.convex.cloud/api/deploy2/start_push 400 Bad Request: InvalidModules: Hit an error while pushing:
Loading the pushed modules encountered the following
error:
Failed to analyze http.js: Uncaught Error: Missing environment variable SITE_URL`
at requireEnv (../../node_modules/.pnpm/@convex-dev+better-auth@0.7.14_better-auth@1.3.4_react-dom@18.3.1_react@18.3.1__react@1_75d7dfdbec0cf53207776110cf9982b0/node_modules/@convex-dev/better-auth/src/utils/index.ts:7:9)...@erquhart I was going through the r2
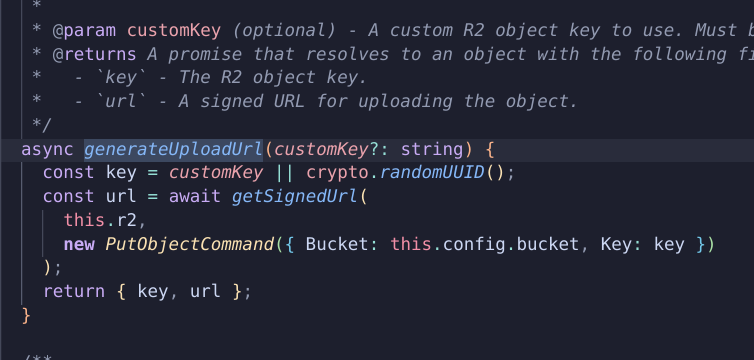
@erquhart I was going through the r2 source code, as I wanted to impl file storage with s3 and I am relatively new to convex,
For the getting the ps-url, you call a mutation, which at the end calls up the s3 command from the mutation itself and returns the key
How are we able to do this, like weren't mutations not allowed to talk to external services, and actions were there for the same.....

Filters | Convex Developer Hub
How do you do both pagination and filtering on an array in convex? The docs example say to just filter them after the ctx.db.query, but I don't see how this could work with paginated queries.
https://docs.convex.dev/database/reading-data/filters#advanced-filtering-techniques
I think this is a pretty common useCase I have a table with tagIds and I want to find all results that has a specific tagId paginated, so I get e.g. 50 at a time. Does anyone know how to filter arrays in paginated queries?...
new product for fintech company
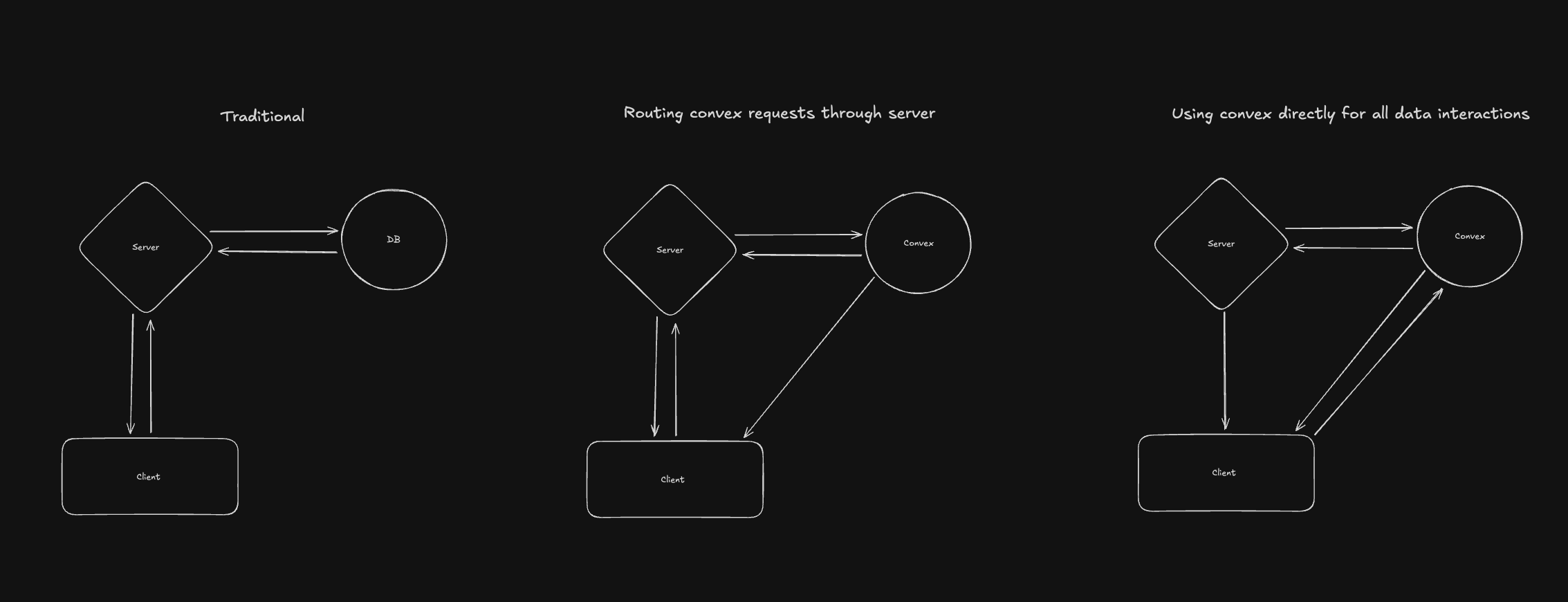
Hey guys,
I'm building out a new product for our fintech company and have been experimenting with a traditional stack vs convex. Love some of the features and ideologies around convex. I was against using it until I learned internals of how queries and mutations are ran under the hood.
Here's a couple questions I still have around convex for my specific use case....

I have setup a http.ts file in my /
I have setup a http.ts file in my /convex dir. The endpoints serve, for example a JWKS. However, when I visit this URL using the convex project URL I get a 404. Any idea why these http endpoints arent available? I am using convex dev with the convex cloud
Anyone have a good solution for
Anyone have a good solution for optimistic updates and having temporary IDs that conflict with the actual convex ID?
For example, I am adding messages to my chat app optimistically and for each message I have a query that takes in that ID to fetch the reactions of the message. Obviously when I optimistically add a message with a fake uuid convex complains since it's querying something that doesn't exist (yet)
```...
Vibe coding and auth
hey everyone am new here, i have a question. I am looking for a Auth solution. and seems to be a common error between not being able to log in from my production deployment... or either now... am not a developer, (i just vibe code on Vs code using the gemini cli in the terminal).
so my question is: which one do i share; dev or prod? p.s: i need a dev friend lol....
so my question is: which one do i share; dev or prod? p.s: i need a dev friend lol....
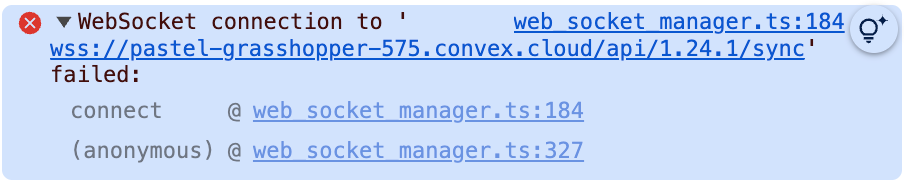
yeah we noticed something broke in our
yeah we noticed something broke in our prod instance, has it been fixed?