Need help using the uploadstuff api
I'm trying to follow the example in the uploadstuff website.
1. I create a convex/files.ts file and paste the code provided.
2. Then I paste the code in the UploadButton to my component.
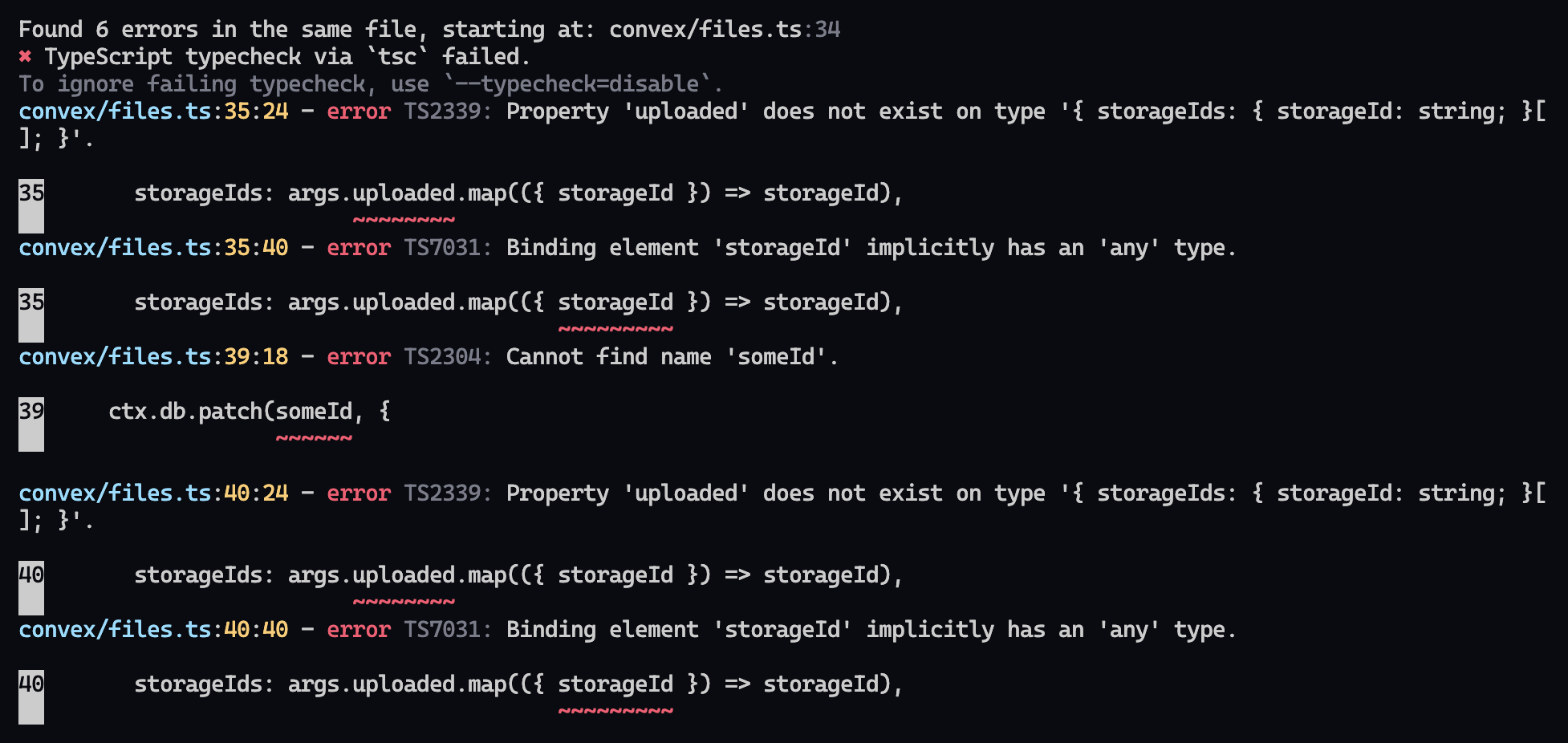
Instantly I'm getting errors in the convex console.
In this code there is no uploaded arg in the args: property. Don't really understand what I need to pass.
I attach an image with the errors.
The someId error is not a problem, I get it.
Thank you!