AIBASE
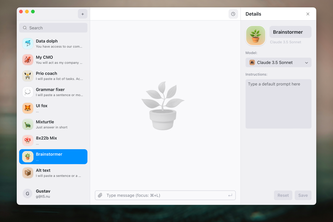
AIBASE is essentially an AI wrapper that provides access to the latest models (with more being added) and allows you to create pre-configured AI helpers that are always within reach. The initial motivation was to eliminate the constant context switching between different LLM apps, providers, and tabs, as well as the need to rewrite prompts daily. Instead, we have a single app, always close by, where you have full control and can reuse and refine your pre-configured helpers.
Convex has been such a breeze to work with. Some tasks have been checked off the to-do list so quickly that it completely blew away my expectations for how long things would take. The end-to-end type safety adds a layer of sticky bug-resistance that I have not felt before. I can go on and on how good the DX is but you guys already know
 .
.Link to webapp(desktop download link coming soon after code-signing been complete): https://www.myaibase.com/
Dev post(with video demo): https://devpost.com/software/aibase