Convex CRUD "framework" example - anyone doing this?
@convex_dev
(and lots of ChatGPT assistance) using some conventions. Really simple entities, no relations (yet), but I think this could end up being something useful with some typescript helpers.
Convex already provides something similar with their "Table" utility, in convex-helpers, but it's really just a wrapper for table operations and convenience. The one I'm playing with has some extra params for auth and zod validation (when you need more specific than what the built-in convex values get you).
So far the UI is pretty bad, but "make it pretty" comes after "make it work", right?
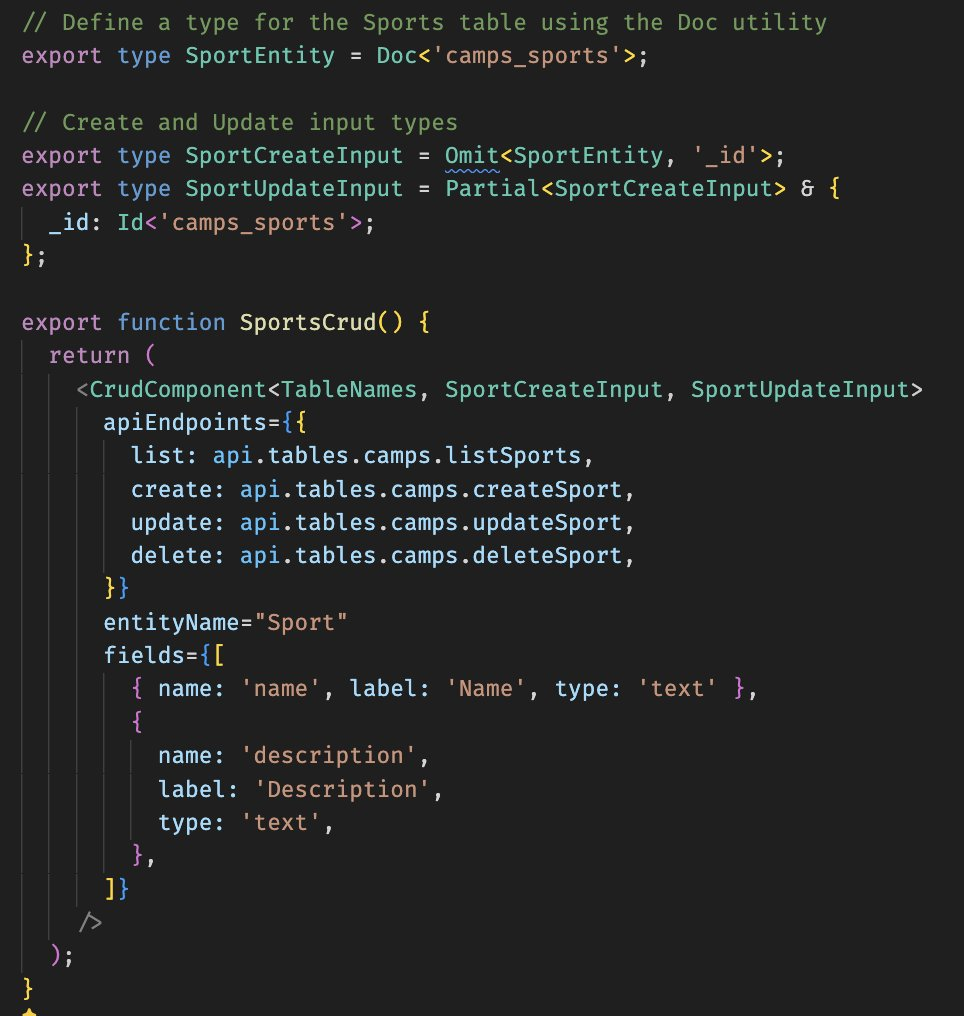
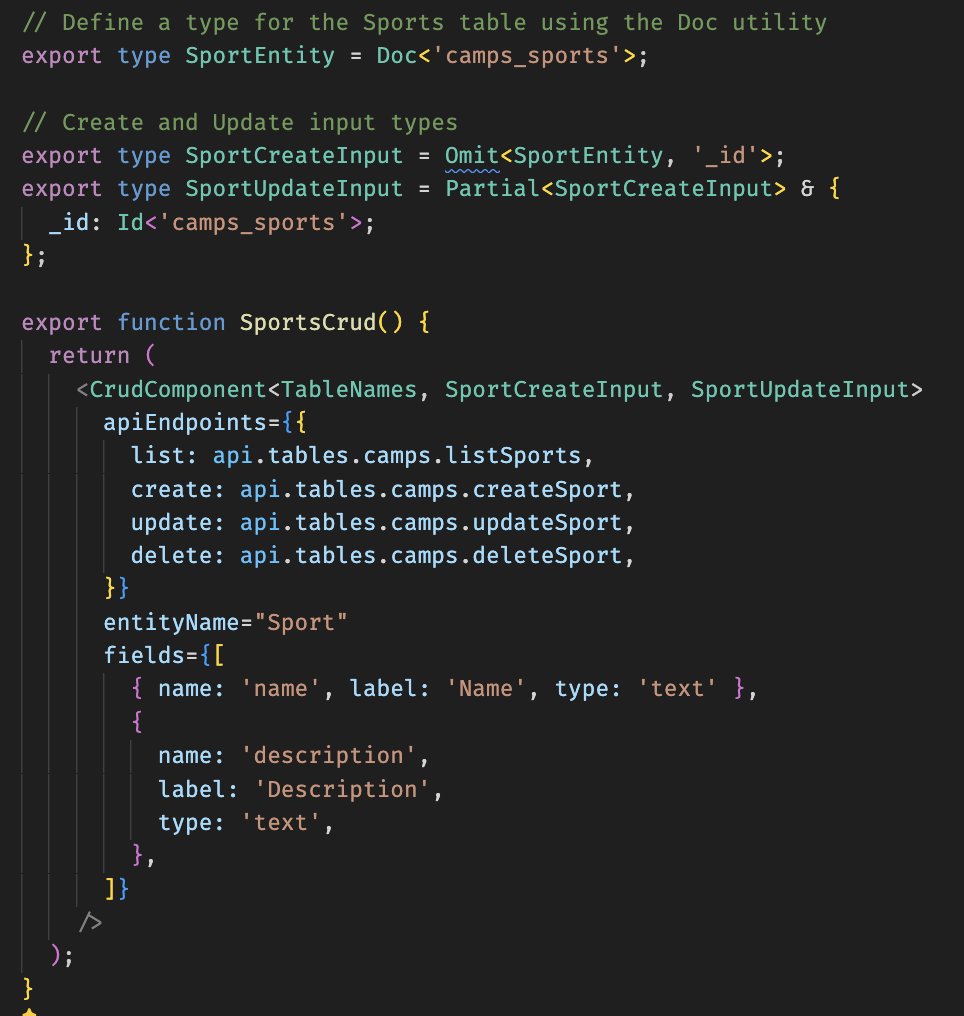
Here's an example, using basic lists. There are convex server entity helpers that provide the apiEndpoints, and I tried to get everything typed based on the generated convex types. The name basically just puts a title at the top, and the fields allow for type-safe names based on the fields of the entity (select dropdowns with options are supported as well). My TypeScript is not the best, and I'm guessing there might be room to infer more things rather than passing generics like I'm doing, but that's for another day. I also assume some things about my current app, like route parameters, but I haven't extracted them yet.
(see image)
Is anyone doing anything like this? Any "framework"-ish examples? I feel like the Convex "code-first/code-only" approach to things would make generating a somewhat turn-key CRUD workflow possible, especially one that can generate backend/frontend code based on the entities and strongly-type schemas that Convex provides, a la react-admin or http://refine.dev.
I'll keep playing with it.
taken from: https://x.com/mwarger/status/1825273759197966362


Convex already provides something

8/18/24, 8:49 PM
