17 Replies
He has this much aura
This is going to make my hacky react native navigation workarounds feel so legit
I've scanned the docs but have one question, How does the new Query Cache compare to useStableQuery/useStablePaginatedQuery? Are those to generally be used with Query Cache or are they now a inferior option?
Does convex provides any auth method for "convex" authentication other then convex dashboard?
if we would want to connect to two convex projects in one app. looking for a method. read through the docs but didn't find anything relevant
"Convex core performance keeps improving so I don't have a stable perf base to optimize against" is such an amazing problem to have
Hey y'all, is node20 supported? If so, any guides?
That’s the dream! Although we have to admit that some of our most successful customers knock us over with a new variation of load every now and then and give us a fun new optimization problem to take on. 😀
Scaling is a never ending and deep domain…
I've been using Node 21 locally for months, but your deployments will use Node 18 for any convex functions in a file with the "use node" directive.
Docs: https://docs.convex.dev/functions/runtimes#nodejs-runtime
Runtimes | Convex Developer Hub
Convex functions can run in two runtimes:
i am trying convex for the very first time and i have got a problem. when i say npx convex dev it tells to open a link a verify through code, on browser side it shows you are connected but on my terminal it stays on waiting and after 1 minute it says failed fetch error. i am stuck on it
@Usman Ashraf For how long has it been this way mate?
Can anybody help me with this?


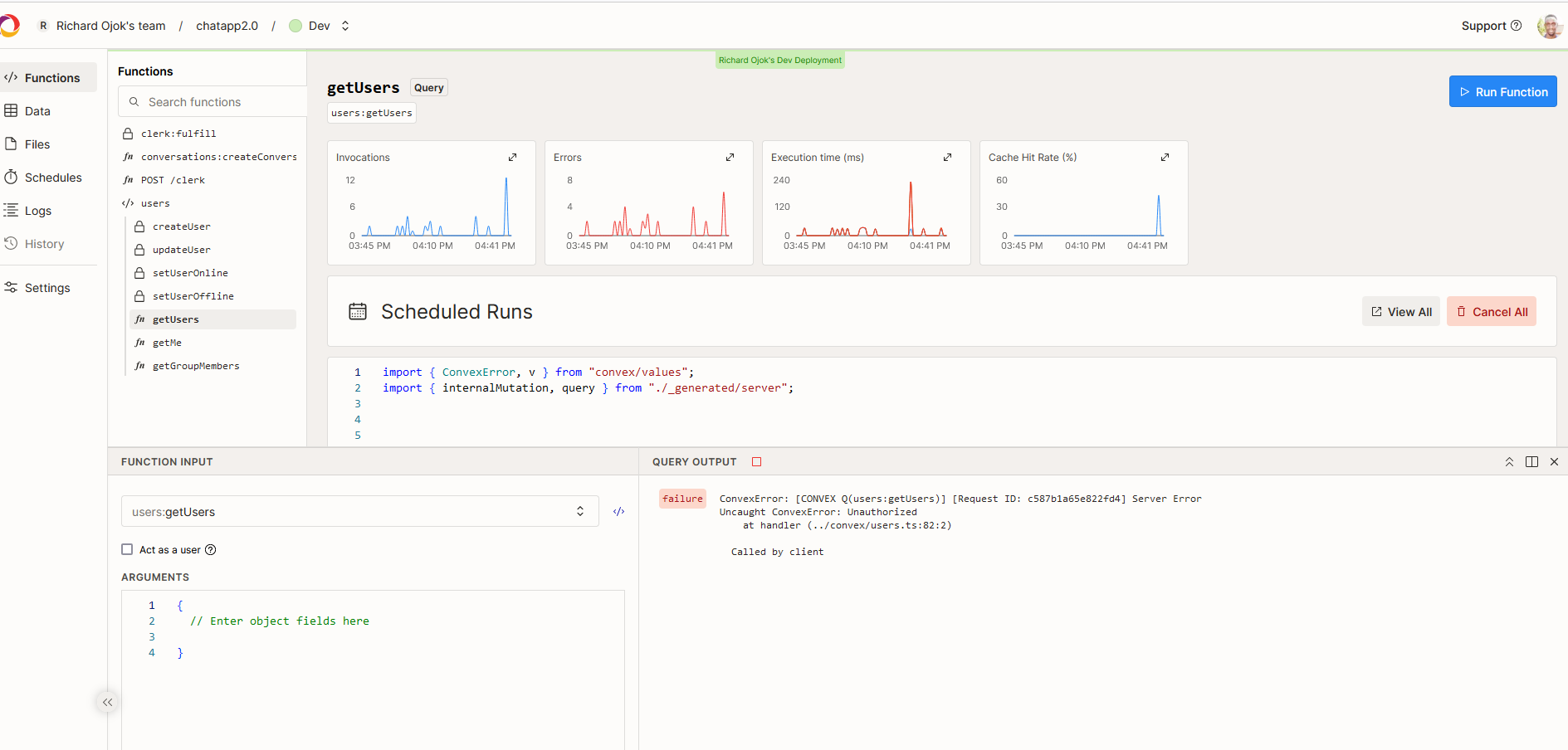
In left picture, it works ok, but in right one, error occurs and I don't know why? HELP!
@titan has it been rectified yet?
no, it hasn't
can you show the getusers function code?
export const getUsers = query({
args: {}, handler: async (ctx, args) => { console.log("server identity - getusers", await ctx.auth.getUserIdentity()); const identity = await ctx.auth.getUserIdentity();
if (!identity) { throw new ConvexError("Unauthorized"); } const users = await ctx.db.query("users").collect(); return users; // .filter((user) => user.tokenIdentifier !== identity.tokenIdentifier); }, });
args: {}, handler: async (ctx, args) => { console.log("server identity - getusers", await ctx.auth.getUserIdentity()); const identity = await ctx.auth.getUserIdentity();
if (!identity) { throw new ConvexError("Unauthorized"); } const users = await ctx.db.query("users").collect(); return users; // .filter((user) => user.tokenIdentifier !== identity.tokenIdentifier); }, });