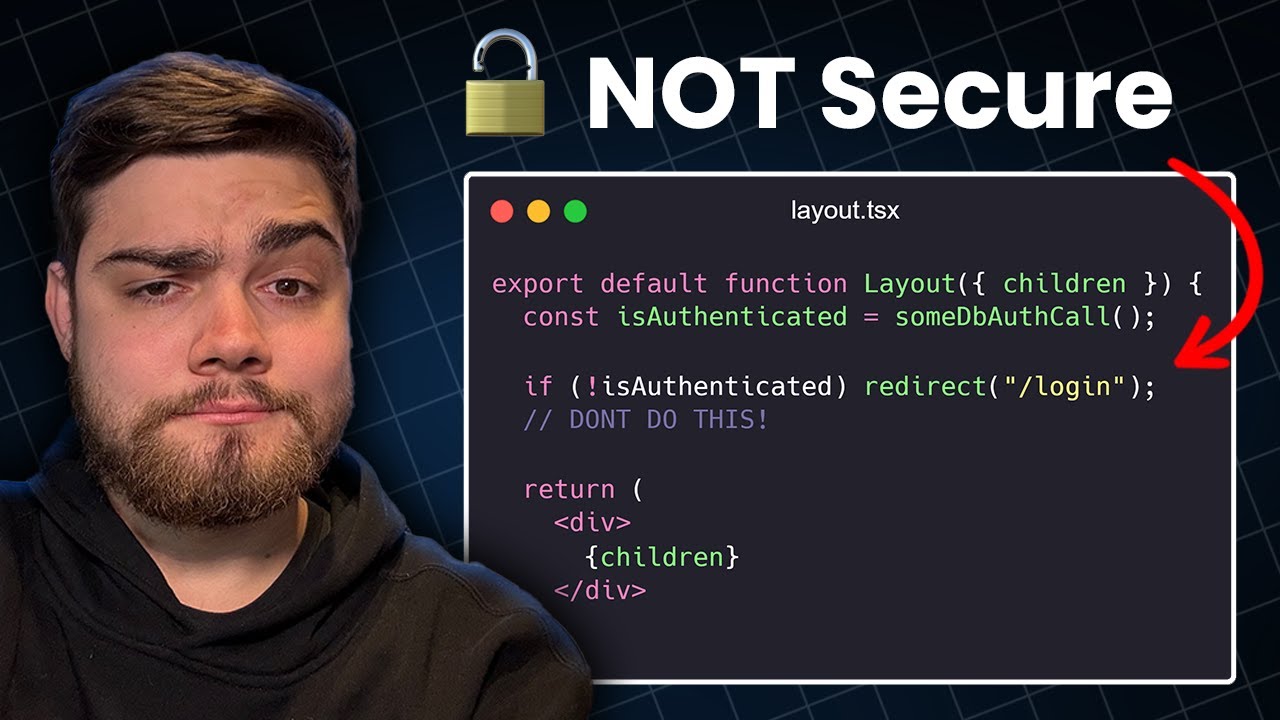
STOP using Layouts for Authentication!
- Clerk + Convex
To manage my user session and I stepped on this video:
https://www.youtube.com/watch?v=EGDD0rlBd8Q&list=PLQUI8MOWevxfzVAhNMCHWraRgpXFha-uQ&index=20
What you guys are doing to solve this? How do you guys protect your private routes?